Usage
Learn how to use the Craft Loanwords Craft CMS plugin.
Define Loanwords
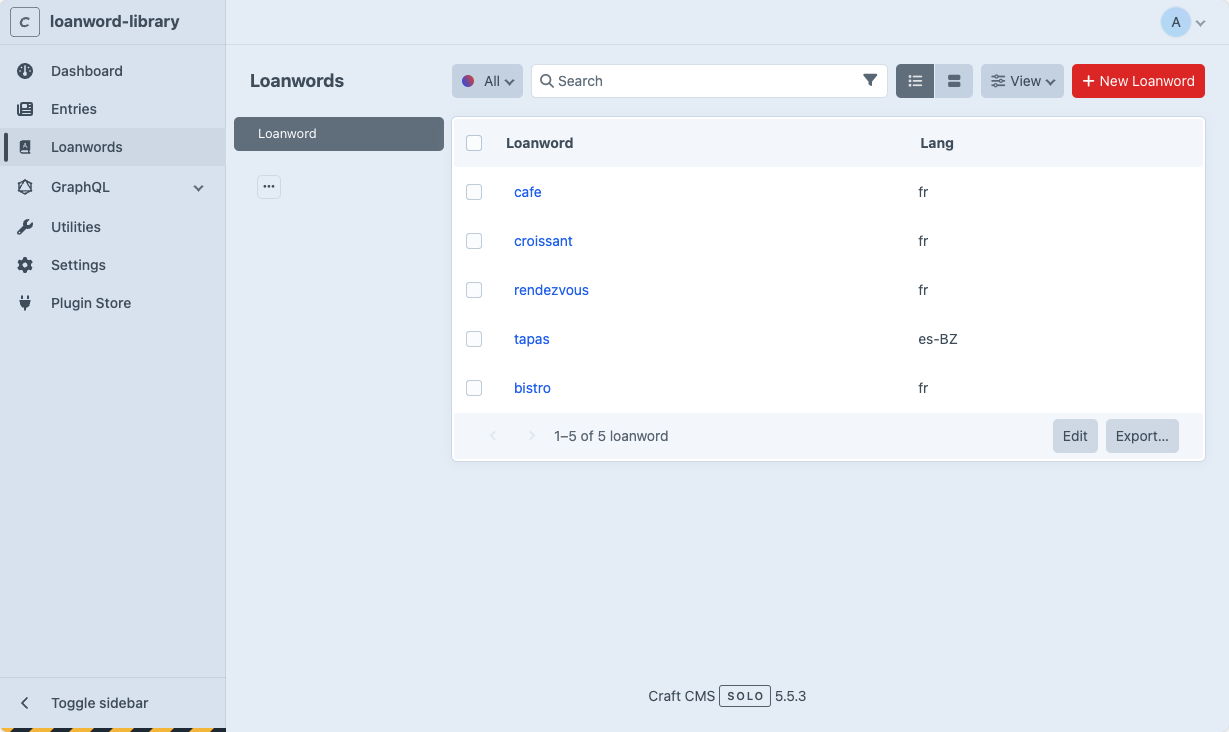
Once you've installed the Loanwords plugin, you'll gain access to a dedicated section in Craft CMS for managing your loanwords.

When you click on New Loanword you add new words. After saving, you can use the a11yTextReplacer() Twig extension in your templates.
Usage in Frontent
After saving, you can use the a11yTextReplacer() Twig extension in your templates. This automatically replaces loanwords in your content with the correct tags.
{{ a11yTextReplacer(entry.richText) | raw }}
This extension takes an string as an argument.
Settings
The Loanwords plugin includes customizable settings to define default values and behavior. These settings are stored in the project.yaml file, ensuring consistency across environments.
Default Language
Defines the default language for loanwords, used when no specific language is assigned. This setting can be overridden for individual loanwords and defaults to English.
Case-Sensitive Replacement
Enable this option to make the replacement process case-sensitive. For example, if "Cafe" is defined as a loanword but the text contains "cafe," it will not be tagged unless the capitalization matches exactly.
Default CSS Class
Specify a CSS class to style all loanwords consistently. If left blank, the plugin applies a default inline style of position: inline.
Config
To use a custom configuration file, create a loanwords.php file in your config directory:
<?php
return [
'defaultLang' => 'de-AT', // Default language for loanwords
'caseSensitive' => false, // Enable or disable case-sensitive replacement
'cssClass' => 'inline', // Default CSS class for loanwords
];
When this file is present, it will override the settings from the Control Panel. This approach is ideal for managing shared configurations across multiple environments or teams.